
“When you do things right, people won’t be sure you’ve done anything at all.” This line from Futurama perfectly sums up how I often feel about my job. Designing, if done right, takes the challenge of communicating a complex idea effectively, and turns it into something that can be easily understood by the masses. When designers do their job right, the overall design fades into the background and you just “get” what you’re looking at. It speaks to you on a fundamental level, things just click and you usually see big smiles on the faces of those who interact with your work.
Through the years, I’ve learned the job of the programmer is much the same. Although my programming abilities are limited to rough forms of HTML and BASIC (yes, BASIC), through my position at the Iconfactory, I’ve learned much about what goes into making a successful software application. I see the challenges that our programmers tackle every single day and I for one am always impressed. This is particularly true of our latest effort, the retina compatible version of xScope for Mac OS X.
When Apple’s stunning new display was announced, I was excited about the increased level of detail and clarity the technology would bring to the desktop. The images are gorgeous, text is as crisp as the printed words and colors are deep and rich. Designing for this display means tools that can work correctly with it, giving you accurate and flawless information from which you can build your designs. From the get-go we knew that xScope, our utility for measuring and inspecting the screen, had to be updated for this new display. What we didn’t realize when we began was just how complicated that update would be.
I’m going to be completely honest here and say that even today, after several months, I still can’t get my head fully around the concept of pixels vs window points. Oh, I know what they are and why they exist, but from the time I first learned how to use a mouse, I’ve always dealt with pixels as the unit of measure on the screen. My entire professional career has revolved around the humble pixel and as such it’s been difficult coming to grips with the fact that the days of seeing exactly what you get on screen are pretty much over.
 But all of this pales in comparison to the work that my friend, our lead engineer Craig Hockenberry, had to do in order to get xScope working properly with the new retina display. Whenever Craig starts waxing programatic about his coding, my eyes usually glaze over. That said, there were times during the xScope retina conversion when I thought I was going to go catatonic. If you’re the type of person who loves coding, or maybe needs something to read to send them off to sleep at night, head on over to Furbo.org and read Craig’s technical post on the problems with coding for retina. Suffice to say it’s beyond me. Also beyond me – all the math, logic and problem solving needed to surmount this incredible challenge. I have tons of respect for anyone who finds mathematics fun and exciting, and even more for friends like Craig who wield it like a weapon in the service of their job.
But all of this pales in comparison to the work that my friend, our lead engineer Craig Hockenberry, had to do in order to get xScope working properly with the new retina display. Whenever Craig starts waxing programatic about his coding, my eyes usually glaze over. That said, there were times during the xScope retina conversion when I thought I was going to go catatonic. If you’re the type of person who loves coding, or maybe needs something to read to send them off to sleep at night, head on over to Furbo.org and read Craig’s technical post on the problems with coding for retina. Suffice to say it’s beyond me. Also beyond me – all the math, logic and problem solving needed to surmount this incredible challenge. I have tons of respect for anyone who finds mathematics fun and exciting, and even more for friends like Craig who wield it like a weapon in the service of their job.
When designers and developers use xScope on a shiny new retina Macbook, all they’ll know, indeed all they’ll care about is that the app works as advertised. xScope will give them the data they need to make their apps and designs the best they can be and that is all that matters. Because of the efforts of Craig and Corey Marion, xScope’s lead UI designer, the app just “works” and it works well. Users won’t know all the algebra and bug finding that went into creating it, but I thought it was appropriate to take just a moment and recognize the hard work that went into making it a reality. I sincerely hope you find the new version of xScope as powerful and useful as all of us have. But the best part is if we’ve done our jobs right, you won’t be sure we’ve done anything at all.
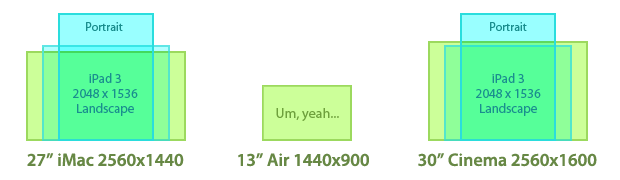
 Well not necessarily a *bigger* screen, but you will need one that sports more pixels per inch. That is to say if the
Well not necessarily a *bigger* screen, but you will need one that sports more pixels per inch. That is to say if the