So imagine that thing you’ve built your entire professional career on, something you love to create with a burning passion, slowly fades from popularity. Day by day people have less and less use for it, fewer and fewer people write you to make requests. You try to stay the course and keep doing your thing, but doubts inevitably creep in.
Then one day you find you’re just not doing it any more. You’re not really sure what happened but somewhere along the way it just… stopped. It pains you that people no longer love or even really need the thing you’ve honed your craft on for close to twenty years, but what can be done?
You go about your business, applying what you’ve learned to other areas of your discipline. Occasionally a project invites you to play in the fields you once roamed with glee, but they seem few and far between.
Then one day something comes along that turns the old thing you loved to do into something new and exciting. It presents that thing in a whole new, modern way and lets you express your creativity as never before to an entirely new audience. These people are too young to really remember you or where you’ve come from but that doesn’t matter. All that matters is that you’re standing in the middle of those lush, green fields once again and the sky is literally the limit. It may not last a year, a few months or even a week but for now, for right now, it’s just as fun, just as compelling and fulfilling as it ever was and it is glorious.
Those “things” are simply icons. Desktop icons, specifically.
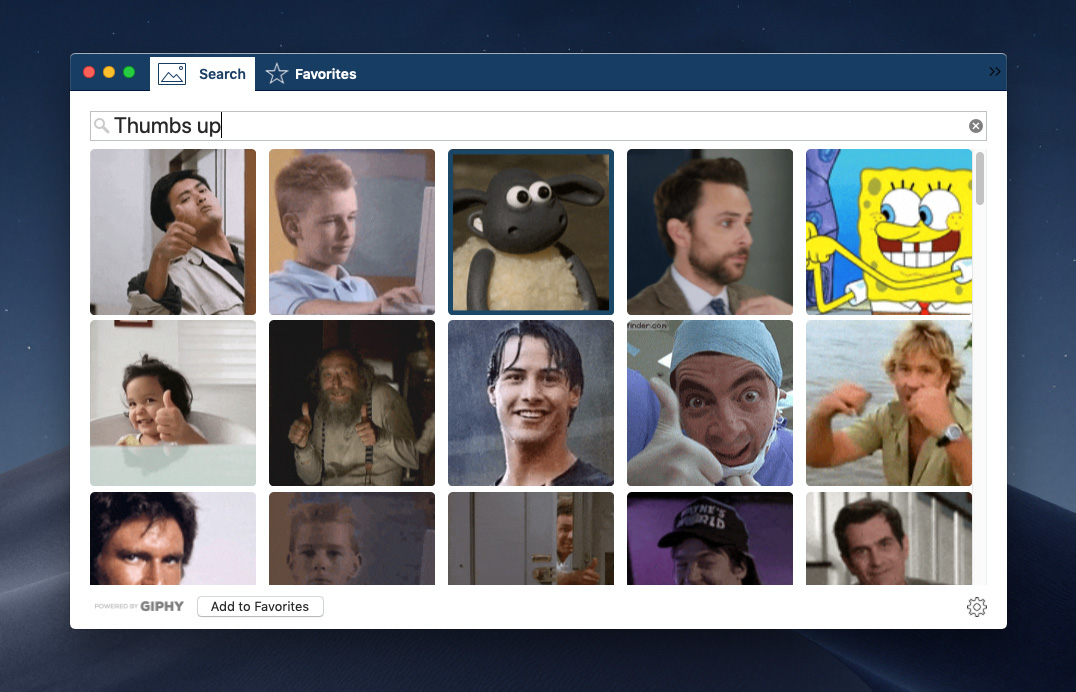
They are what, since yesterday, we now call stickers in Messages but they’ll always be icons to me. Their introduction in iOS 10 represents a new era for icon artists like myself who once toiled for endless hours to create piles and piles of icons that people could download and use on their computer desktops. We created them because it was fun for us as artists and especially fun for those who collected them.
The advent of the iPhone and mobile era changed all that and desktop icons went out of fashion. People were glued to their tiny screens and didn’t have the time or attention span to customize their desktop folders and hard drives any longer. With the advent of iOS 10 however, people once again have a way to collect and share those tiny, iconic works of art in the form of iMessage stickers. Stickers, perhaps even more than emoji have the capacity to inspire and delight people as never before and I have completely enjoyed creating them during these precious weeks leading up to yesterday’s launch. I’ve been working with my friends at the Iconfactory to bring hundreds of icons stickers to life and it has been a blast. I’ve worked with outside artists as well and watching them create has been joyous.
Stickers may turn out to be another flash in the digital pan and fade quickly into the sunset but that hardly matters. Even if they do, for one brief moment, they allowed me to re-energize, create and dream what might be possible. In short, they have inspired me. As an artist I can truly say this matters more to me than all the tea in China. Thank you, Apple. I owe you one.



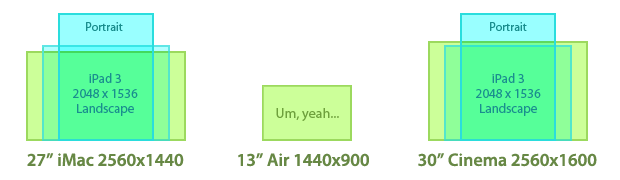
 Well not necessarily a *bigger* screen, but you will need one that sports more pixels per inch. That is to say if the
Well not necessarily a *bigger* screen, but you will need one that sports more pixels per inch. That is to say if the