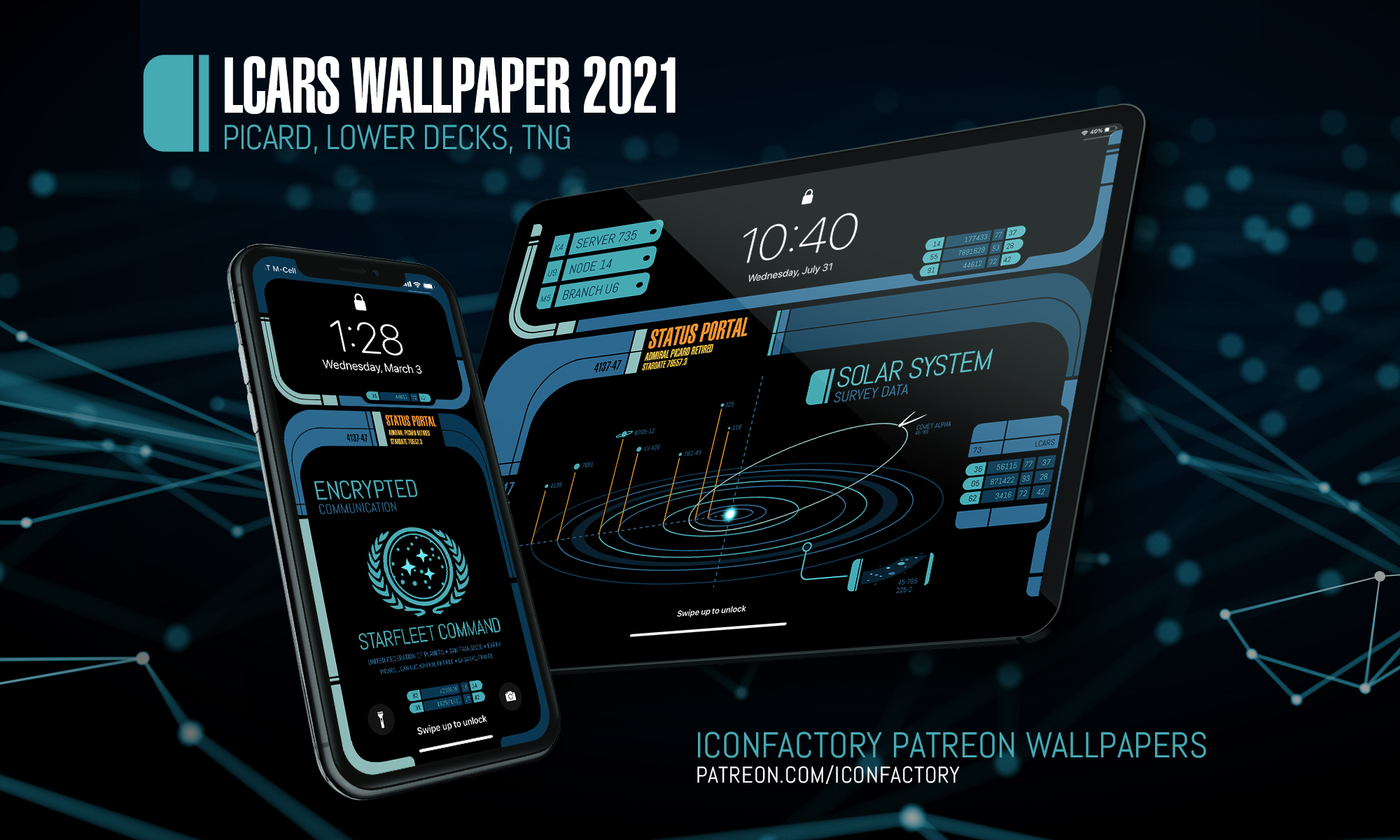
It’s been over six years since I released my original Star Trek LCARS wallpapers for iOS and today I’m happy to report yet another update for all you geeky Trek fans out there.
LCARS 2021 brings Star Trek’s futuristic user interface, designed by Michael Okuda, to modern iPhones. What’s more, I’ve done my best to future proof the wallpapers so when Apple adjusts the position of lock screen elements like the date, time, flashlight and camera buttons the wallpaper will fit properly and still look great with a minimum of setup.
The wallpaper re-design is inspired by Picard, the TV series that debuted last year on CBS All Access (soon become Paramount+). Season 2 of Picard will hopefully debut in late 2021 and so I wanted release this so fans could enjoy it prior to the premiere.
I took visual cues from on-screen elements such as button shapes, typographic refinements and the cooler color palettes seen in the show. The result feels more modern and looks great on the latest iPhones which is sure to put a smile on the face of any Star Trek fan.
I’m providing LCARS 2021 in two downloads that should cover all of the modern iPhone screen aspect ratios available today. There are subtle design differences so be sure to choose the right wall for your particular device:
• iPhone SE, 7, 8 & 9 – Picard LCARS
• iPhone XR, X, 11 & 12 – Picard LCARS
Select the download link of your device above to view it and then tap and hold on the image in Safari to save it to your camera roll. Next, view it in the roll and tap the sharing icon > Use as Wallpaper. Be sure to pinch out on the image and adjust vertical position if needed and finally turn perspective zooming OFF, tap Set and select Set Lock Screen to finish.
Want More?
If you’re looking for the full Montgomery Scott, then head on over to the Iconfactory’s Patreon account. When you subscribe to the Superheroes level ($10) a month, you’ll not only get two additional color ways (Next Generation + Star Trek: Lower Decks) of the iPhone wallpaper but you’ll also get snazzy, expanded iPad versions in these three color ways.
The iPad walls also comes with three, fun content variants to help turn your device into that Starfleet PADD you have always dreamt about.
I hope you enjoy these latest and greatest updates both here and over on Patreon. Please consider subscribing if you are inclined, we want to keep making kick-ass wallpapers for years to come and your generous support helps make it so.
Engage and enjoy!